Proporção divina
links de referência


Harmonia e equilíbrio são dois fatores que perseguimos em qualquer projeto, seja ele gráfico, arquitetônico ou musical, quando estamos em busca da proporção divina. A partir dela podemos criar composições que, além de serem claras e precisas, aos olhos de quem as vê, também por si só, se tornam belas e balanceadas em seu todo.
No design de sites, como em todo projeto, podemos utilizar duas metodologias, usadas desde o Renascimento pelos grandes mestres da arte: a sequência Fibonacci e a Regra dos Terços.

Como diz o nome, os projetos de Fibonacci são baseados na conhecida sequência de números, que relacionados ente si criam a Proporção Áurea. Mas, não é apenas a metodologia Fibonacci que pode ser empregada na busca de composições harmoniosas em um design. A regra dos terços, que tem por objetivo a mesma proporção Áurea, é um processo mais simplificado, embora, um tanto eficaz.
Cada uma das metodologias acima possuem aplicações práticas no web design e é isso que vamos ver ao longo dessa série.
Por definição, os dois primeiros números de Fibonacci são o 0 e 1, e cada número a seguir é a soma dos dois anteriores a si. Uma clássica sequência é:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233…
Quanto mais alta a sequência de Fibonacci, mais próximos seus números se relacionam de acordo com a Proporção Áurea.
No entanto, no processo criativo, a sequência é um parâmetro orientador que pode servir de base a todo projeto gráfico. Logo, você pode determinar um número base, que não seja o 0 ou o 1, e a partir desse número elaborar sua sequência.
Nos meus projetos, normalmente, eu começo com o 8px para a menor medida, como os paddings laterais em uma tela de 320px.
Assim, minha sequência seria: 8, 13, 21, 34, 55, 89, 144…
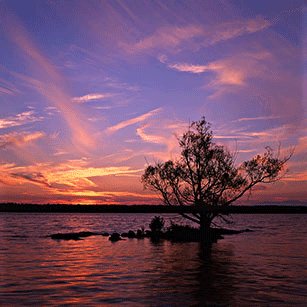
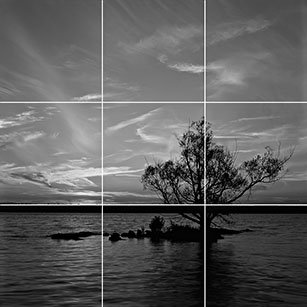
Essa regra baseia-se em dividir qualquer composição em nove partes iguais, separadas por duas linhas horizontais e duas linhas verticais igualmente espaçadas entre si.
Da interseção dessas quatro linhas temos quatro pontos que são utilizados como “âncoras” para os elementos mais importantes a serem vistos na composição.
O uso da regra dos terços, apesar de mais simplificada e não exigir cálculos matemáticos, através de seus alinhamentos é uma poderosa técnica para criar um composição com mais intensidade, energia e atração visual.

“Bem feito é melhor que bem dito.” – Benjamin Franklin
“Tudo deve ser feito tão simples quanto possível… mas não mais simples.” – Albert Einstein
Polêmico né?! Parece que sim, se você apenas olhar a superfície. Agora, o que é desenhar? E o que é um designer?
Desenhar não é apenas rabiscar linhas sobre um papel ou copiar uma forma já existente, mesmo que isso resulte numa bela imagem final.
Desenhar envolve muito mais que usar um lápis!
Saber o que representa um ponto e uma linha em duas e três dimensões.
Perceber as formas obtidas a partir desse dois vetores e obter novas formas a partir deles dentro dessas dimensões, representando-as graficamente, é um pré-requisito básico para saber desenhar.
Entender o processo de luz e sombra e saber utilizá-los em uma representação gráfica é a base para criar camadas de objetos em planos bi e tridimensionais. É o que leva a uma dupla profundidade no processos de desenhar. A primeira é obtida pelo autor do desenho, que além de avaliar corretamente os pesos e os contrastes entre formas e entre planos, consegue atingir realmente a representação gráfica imaginada para aquele desenho. E a segunda profundidade acontece quando o resultado pretendido pelo autor é o mesmo na percepção de todos que olham o mesmo desenho.
Ao saber usar a luz e a sombra, você não apenas ontem dimensões de pesos e contrastes, mas aprende a atingir o equilíbrio do uso de cores dentro do projeto.
E as cores por si só representam uma gama de tonalidades entre si, como despertam infinitas outras gamas de percepções no olhar dos leitores do desenho em si.
E daí vem a perspectiva dos planos e contra-planos. E o uso dela implica no balanceamento das formas, com seus pesos, com suas texturas – sim, essas são resultantes das cores, das linhas e dos pontos e da profundidade de luz – suas medidas, seus tons de mais claros e mais escuros.
São essas técnicas de desenho que permitem a um desenhista passar a um outro nível em suas criações.
A partir delas vem as noções e os princípios de composição gráfica.
E é na composição gráfica que se obtém harmonia, balanço, contrastes, movimentos, orientação e condução visual do olhar do leitor.
Desses parâmetros e dessas técnicas surgem os projetos gráficos. Assim, nasce um design. E por detrás dessa criatura, está seu criador, o designer. E na fundação de ambos está o desenho.